1.20. Google Pay™ Web
Introduction
How to integrate Google Pay through Payneteasy
Terms of Service
Google Pay™ Account Setup
Connecting Party must register in Google Console. Instead of gmail, you can use a corporate email address.


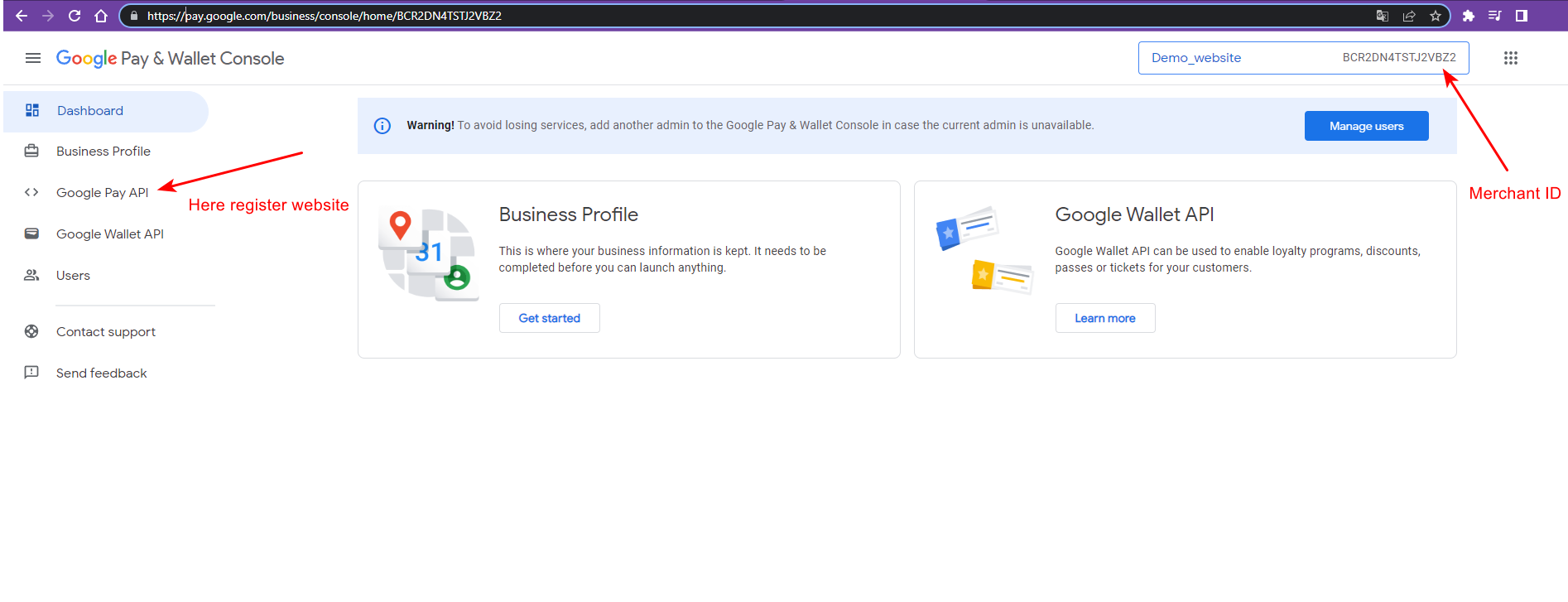
Then, from the account screen in the console, save the Merchant ID and proceed to the registration of the website in the Google Pay API section.

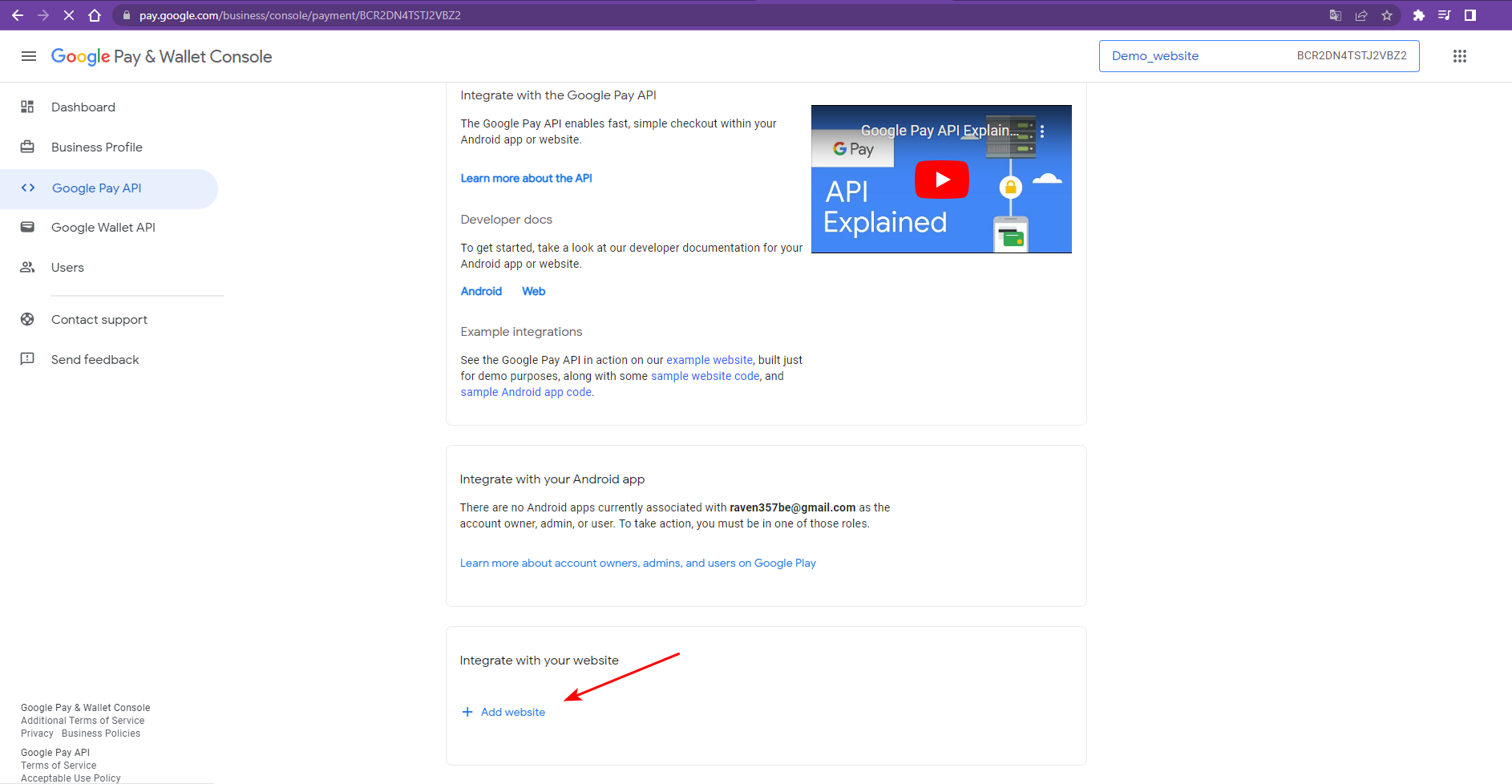
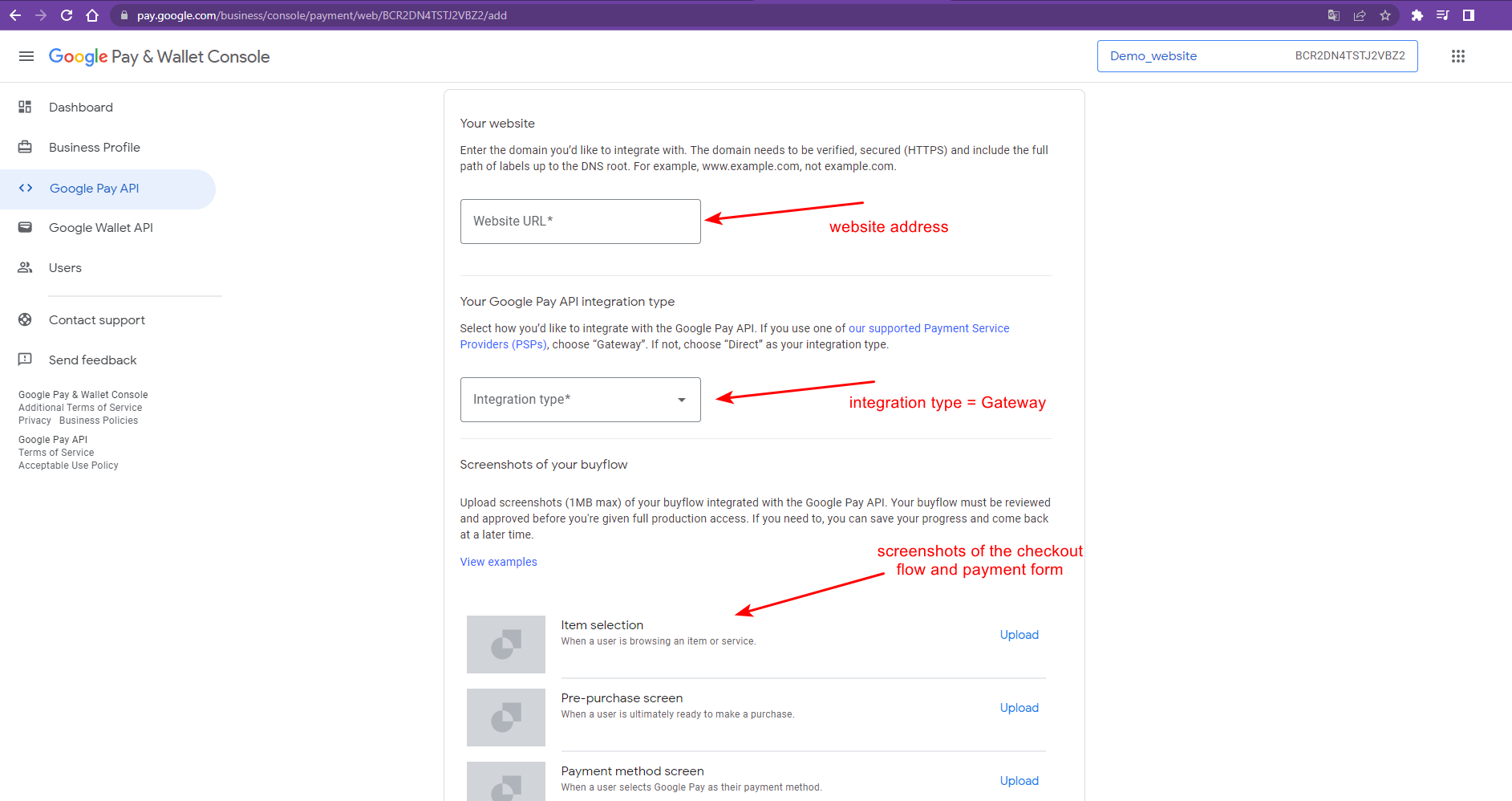
Add a website using the “Add website” button.

Specify screenshots of the checkout and payment form in the website settings, as well as integration type = Gateway and the address of the Connecting Party’s website from where the purchase starts.

Send the website address and Merchant ID to Payneteasy support managers.
Google Pay™ Integration in a Connecting Party Website
Google Pay™ Authentication Types
- PAN_ONLY (non-tokenized) - cards stored in payer`s Google account. These cards available on any device of the payer.The token contains the number and expiration date of the physical card. That is why 3-D Secure authentication is required for these cards. 3DS is required for PAN_ONLY cards. It can be indicated by the Success==3DS in Google payment response. 3-D Secure authentication does not differ from the standard 3-D Secure.
- CRYPTOGRAM_3DS (tokenized) - cards that are stored tokenized on the payer’s device. Tokenized cards are only available on the device where the card was added to the Google Pay™ app.The token contains the number and expiration date of the virtual card as well as the 3-D Secure cryptogram. Customer 3-D Secure verification for tokenized cards is not required.
Google Pay™ Allowed Networks
Required Parameters for Google Pay™ Integration
Register with Google, accept Google Terms of Service, and receive a Google merchant ID after website passes a Google review.
ENDPOINT or ENDPOINGROUPID received from Payneteasy support.
Control-key and Connecting Party login received from Payneteasy support.
Google Pay™ Web Flow
Below we can see Google Pay™ Purchase Flow and Integration steps:
Capture Flow
Capture is a transaction followed after preauth which deducts the locked amount from Payer’s card. It is important to know that the block remains for a definite period of time depending on whether this is a debit or a credit card (usually the maximum block period is 7 days for debit cards and 28 days for credit cards).
Cancel Flow
Cancel is opposite of Capture which cancels the deduction and returns locked amount back to Payer’s card. It is important to know that the block remains for a definite period of time depending on whether this is a debit or a credit card (usually the maximum block period is 7 days for debit cards and 28 days for credit cards).